Bootstrap Sidebar Partial Collapse . responsive side menu built with bootstrap 5. i am trying to build a bootstrap page which will have a sidebar which partially collapses on scroll. Tagged with webdev, css, bootstrap, frontend. a collapsible sidebar menu is a navigation element that starts in a fully expanded state and can be toggled to. learn how to create a collapsible bootstrap sidebar navigation using html, css, and jquery. The sidebar contains various items and menus with nested levels,. responsive sidebar menu collapse built with bootstrap 5. this code provides a collapsible sidebar with icons using bootstrap. Examples of sidebar of collapse panel, drawer, offcanvas side navbar, slim, with accordion, inner scroll & more.
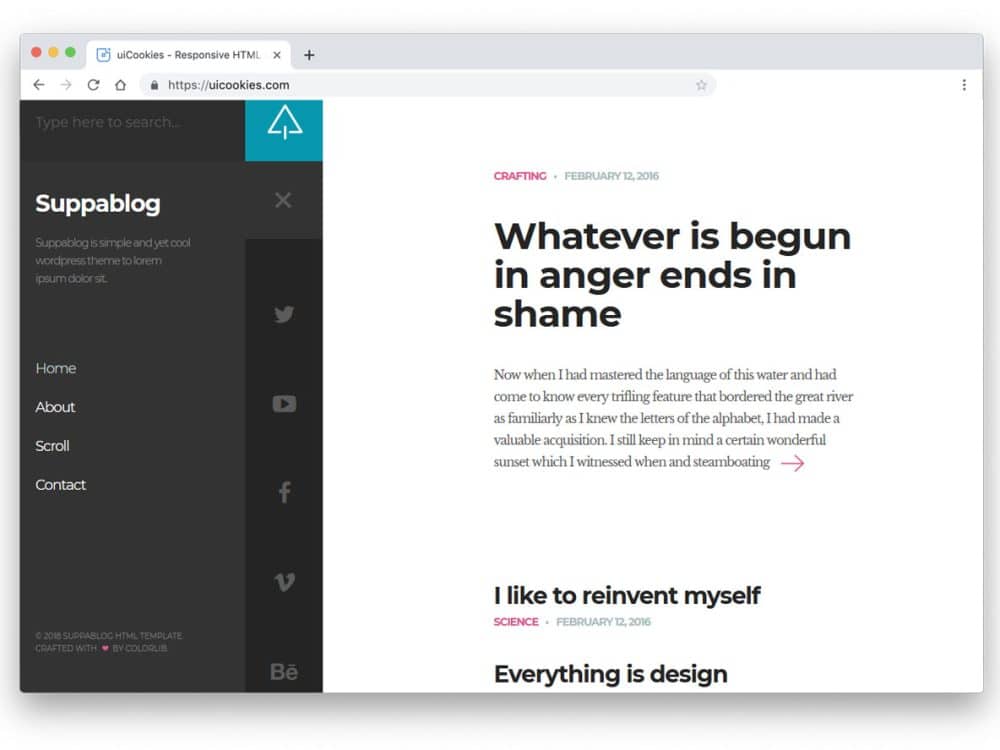
from uicookies.com
this code provides a collapsible sidebar with icons using bootstrap. Tagged with webdev, css, bootstrap, frontend. responsive side menu built with bootstrap 5. i am trying to build a bootstrap page which will have a sidebar which partially collapses on scroll. Examples of sidebar of collapse panel, drawer, offcanvas side navbar, slim, with accordion, inner scroll & more. learn how to create a collapsible bootstrap sidebar navigation using html, css, and jquery. a collapsible sidebar menu is a navigation element that starts in a fully expanded state and can be toggled to. responsive sidebar menu collapse built with bootstrap 5. The sidebar contains various items and menus with nested levels,.
33 Bootstrap Sidebar Examples To Increase Accessibility Of Elements
Bootstrap Sidebar Partial Collapse a collapsible sidebar menu is a navigation element that starts in a fully expanded state and can be toggled to. The sidebar contains various items and menus with nested levels,. Tagged with webdev, css, bootstrap, frontend. this code provides a collapsible sidebar with icons using bootstrap. responsive side menu built with bootstrap 5. Examples of sidebar of collapse panel, drawer, offcanvas side navbar, slim, with accordion, inner scroll & more. learn how to create a collapsible bootstrap sidebar navigation using html, css, and jquery. a collapsible sidebar menu is a navigation element that starts in a fully expanded state and can be toggled to. i am trying to build a bootstrap page which will have a sidebar which partially collapses on scroll. responsive sidebar menu collapse built with bootstrap 5.
From www.youtube.com
Bootstrap Collapse Tutorial Using Bootstrap Framework YouTube Bootstrap Sidebar Partial Collapse The sidebar contains various items and menus with nested levels,. learn how to create a collapsible bootstrap sidebar navigation using html, css, and jquery. Examples of sidebar of collapse panel, drawer, offcanvas side navbar, slim, with accordion, inner scroll & more. responsive side menu built with bootstrap 5. Tagged with webdev, css, bootstrap, frontend. a collapsible sidebar. Bootstrap Sidebar Partial Collapse.
From www.bootstrapdash.com
Free and Best Bootstrap Sidebar Examples BootstrapDash Bootstrap Sidebar Partial Collapse this code provides a collapsible sidebar with icons using bootstrap. responsive sidebar menu collapse built with bootstrap 5. i am trying to build a bootstrap page which will have a sidebar which partially collapses on scroll. responsive side menu built with bootstrap 5. a collapsible sidebar menu is a navigation element that starts in a. Bootstrap Sidebar Partial Collapse.
From www.codewithrandom.com
14+ Bootstrap Sidebars (Example +Free Code) Bootstrap Sidebar Partial Collapse responsive sidebar menu collapse built with bootstrap 5. The sidebar contains various items and menus with nested levels,. Examples of sidebar of collapse panel, drawer, offcanvas side navbar, slim, with accordion, inner scroll & more. i am trying to build a bootstrap page which will have a sidebar which partially collapses on scroll. Tagged with webdev, css, bootstrap,. Bootstrap Sidebar Partial Collapse.
From onaircode.com
23+ Bootstrap Sidebar Awesome Examples OnAirCode Bootstrap Sidebar Partial Collapse i am trying to build a bootstrap page which will have a sidebar which partially collapses on scroll. responsive side menu built with bootstrap 5. Examples of sidebar of collapse panel, drawer, offcanvas side navbar, slim, with accordion, inner scroll & more. responsive sidebar menu collapse built with bootstrap 5. The sidebar contains various items and menus. Bootstrap Sidebar Partial Collapse.
From stackoverflow.com
html Bootstrap 3 Is it possible not to collapse navbar, and Bootstrap Sidebar Partial Collapse i am trying to build a bootstrap page which will have a sidebar which partially collapses on scroll. a collapsible sidebar menu is a navigation element that starts in a fully expanded state and can be toggled to. Tagged with webdev, css, bootstrap, frontend. learn how to create a collapsible bootstrap sidebar navigation using html, css, and. Bootstrap Sidebar Partial Collapse.
From formoid.com
Bootstrap 5 Collapse Full Reference and Examples Bootstrap Sidebar Partial Collapse responsive side menu built with bootstrap 5. Examples of sidebar of collapse panel, drawer, offcanvas side navbar, slim, with accordion, inner scroll & more. Tagged with webdev, css, bootstrap, frontend. this code provides a collapsible sidebar with icons using bootstrap. The sidebar contains various items and menus with nested levels,. i am trying to build a bootstrap. Bootstrap Sidebar Partial Collapse.
From uicookies.com
30 Best Free Bootstrap Sidebar Examples 2022 uiCookies Bootstrap Sidebar Partial Collapse responsive sidebar menu collapse built with bootstrap 5. The sidebar contains various items and menus with nested levels,. this code provides a collapsible sidebar with icons using bootstrap. responsive side menu built with bootstrap 5. a collapsible sidebar menu is a navigation element that starts in a fully expanded state and can be toggled to. . Bootstrap Sidebar Partial Collapse.
From nicesnippets.com
Bootstrap 4 FAQ Design Example With Collapse and Sidebar Bootstrap Sidebar Partial Collapse this code provides a collapsible sidebar with icons using bootstrap. The sidebar contains various items and menus with nested levels,. learn how to create a collapsible bootstrap sidebar navigation using html, css, and jquery. responsive side menu built with bootstrap 5. responsive sidebar menu collapse built with bootstrap 5. a collapsible sidebar menu is a. Bootstrap Sidebar Partial Collapse.
From wpepitome.com
20 Most Amazing Free Bootstrap Sidebar Templates 2019 WP Epitome Bootstrap Sidebar Partial Collapse i am trying to build a bootstrap page which will have a sidebar which partially collapses on scroll. Tagged with webdev, css, bootstrap, frontend. responsive side menu built with bootstrap 5. The sidebar contains various items and menus with nested levels,. learn how to create a collapsible bootstrap sidebar navigation using html, css, and jquery. this. Bootstrap Sidebar Partial Collapse.
From github.com
bootstrapsidebar/collapse.html at main · mdbootstrap/bootstrapsidebar Bootstrap Sidebar Partial Collapse responsive side menu built with bootstrap 5. Examples of sidebar of collapse panel, drawer, offcanvas side navbar, slim, with accordion, inner scroll & more. this code provides a collapsible sidebar with icons using bootstrap. Tagged with webdev, css, bootstrap, frontend. responsive sidebar menu collapse built with bootstrap 5. a collapsible sidebar menu is a navigation element. Bootstrap Sidebar Partial Collapse.
From octobercms.com
Bootstrap Collapse plugin October CMS Bootstrap Sidebar Partial Collapse responsive sidebar menu collapse built with bootstrap 5. The sidebar contains various items and menus with nested levels,. i am trying to build a bootstrap page which will have a sidebar which partially collapses on scroll. Tagged with webdev, css, bootstrap, frontend. Examples of sidebar of collapse panel, drawer, offcanvas side navbar, slim, with accordion, inner scroll &. Bootstrap Sidebar Partial Collapse.
From exoqpivvk.blob.core.windows.net
Bootstrap Template Sidebar at Douglas Cathcart blog Bootstrap Sidebar Partial Collapse The sidebar contains various items and menus with nested levels,. a collapsible sidebar menu is a navigation element that starts in a fully expanded state and can be toggled to. Tagged with webdev, css, bootstrap, frontend. Examples of sidebar of collapse panel, drawer, offcanvas side navbar, slim, with accordion, inner scroll & more. this code provides a collapsible. Bootstrap Sidebar Partial Collapse.
From formoid.com
Bootstrap 5 Collapse Full Reference and Examples Bootstrap Sidebar Partial Collapse Examples of sidebar of collapse panel, drawer, offcanvas side navbar, slim, with accordion, inner scroll & more. this code provides a collapsible sidebar with icons using bootstrap. The sidebar contains various items and menus with nested levels,. responsive side menu built with bootstrap 5. learn how to create a collapsible bootstrap sidebar navigation using html, css, and. Bootstrap Sidebar Partial Collapse.
From bootstrapstudio.io
Sidebar Navigation Bootstrap Studio Bootstrap Sidebar Partial Collapse responsive side menu built with bootstrap 5. responsive sidebar menu collapse built with bootstrap 5. Examples of sidebar of collapse panel, drawer, offcanvas side navbar, slim, with accordion, inner scroll & more. this code provides a collapsible sidebar with icons using bootstrap. i am trying to build a bootstrap page which will have a sidebar which. Bootstrap Sidebar Partial Collapse.
From codingcrunch.com
How to Create Bootstrap Collapse with HTML CSS Javascript Coding Crunch Bootstrap Sidebar Partial Collapse i am trying to build a bootstrap page which will have a sidebar which partially collapses on scroll. Tagged with webdev, css, bootstrap, frontend. this code provides a collapsible sidebar with icons using bootstrap. Examples of sidebar of collapse panel, drawer, offcanvas side navbar, slim, with accordion, inner scroll & more. The sidebar contains various items and menus. Bootstrap Sidebar Partial Collapse.
From visuallightbox.com
Bootstrap Collapse Toggle Bootstrap Sidebar Partial Collapse Examples of sidebar of collapse panel, drawer, offcanvas side navbar, slim, with accordion, inner scroll & more. a collapsible sidebar menu is a navigation element that starts in a fully expanded state and can be toggled to. this code provides a collapsible sidebar with icons using bootstrap. responsive side menu built with bootstrap 5. Tagged with webdev,. Bootstrap Sidebar Partial Collapse.
From uicookies.com
33 Bootstrap Sidebar Examples To Increase Accessibility Of Elements Bootstrap Sidebar Partial Collapse Examples of sidebar of collapse panel, drawer, offcanvas side navbar, slim, with accordion, inner scroll & more. this code provides a collapsible sidebar with icons using bootstrap. learn how to create a collapsible bootstrap sidebar navigation using html, css, and jquery. i am trying to build a bootstrap page which will have a sidebar which partially collapses. Bootstrap Sidebar Partial Collapse.
From octobercms.com
Bootstrap Collapse plugin October CMS Bootstrap Sidebar Partial Collapse i am trying to build a bootstrap page which will have a sidebar which partially collapses on scroll. responsive sidebar menu collapse built with bootstrap 5. The sidebar contains various items and menus with nested levels,. responsive side menu built with bootstrap 5. learn how to create a collapsible bootstrap sidebar navigation using html, css, and. Bootstrap Sidebar Partial Collapse.